Amazon.com : D.RECT 4420 Clip Binder Clip File Application Folder with Clip A4 Grey Pack of 12 : Office Products

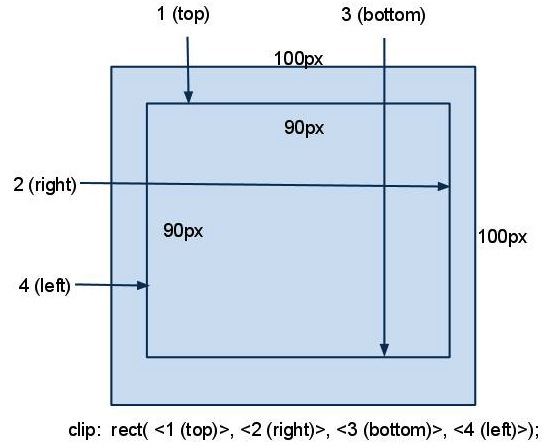
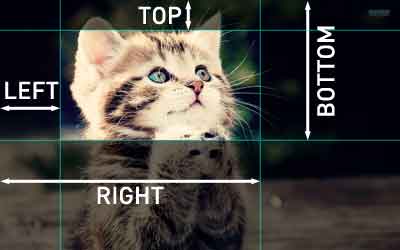
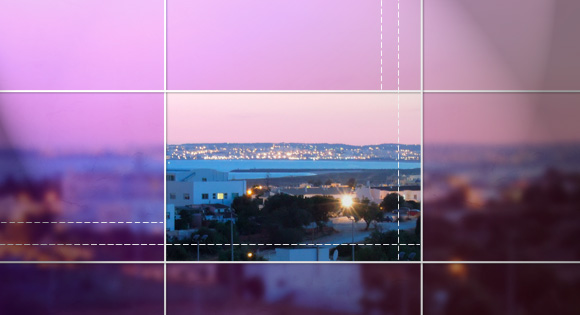
2010-08 I was having trouble yesterday, getting my head around how clip: rect(); worked. I finally got it after this explanation (and accompanying drawing) from Ben Wilson. The basic format of clip() is: Note that IE doesn't use commas to separate the ...

Clip Art Frames, Flower svg Set, Border 20 Images, Square floral, Rect By DigitalPrintableMe | TheHungryJPEG.com

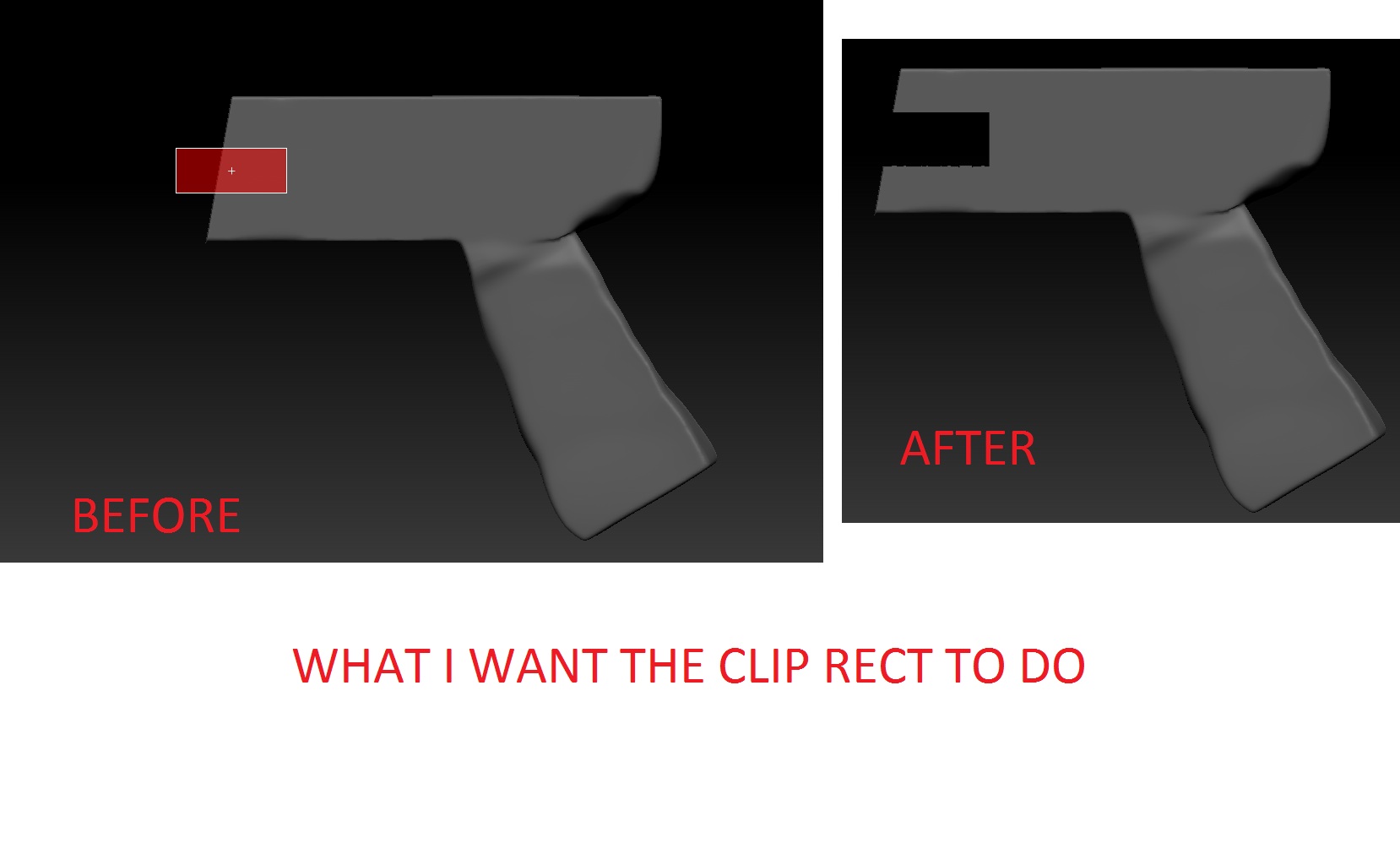
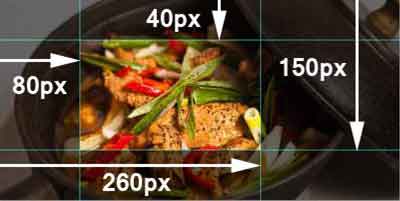
Draw What You See! … and clip the #e11 out of the rest. | by Aleks Haecky | Android Developers | Medium


















![web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/39990307/83694576-fc389980-a600-11ea-9833-ad0b483e229b.png)